
Map SPA components to AEM components | Getting Started with the AEM SPA Editor and React | Adobe Experience Manager

Map SPA components to AEM components | Getting Started with the AEM SPA Editor and React | Adobe Experience Manager

Map SPA components to AEM components | Getting Started with the AEM SPA Editor and React | Adobe Experience Manager

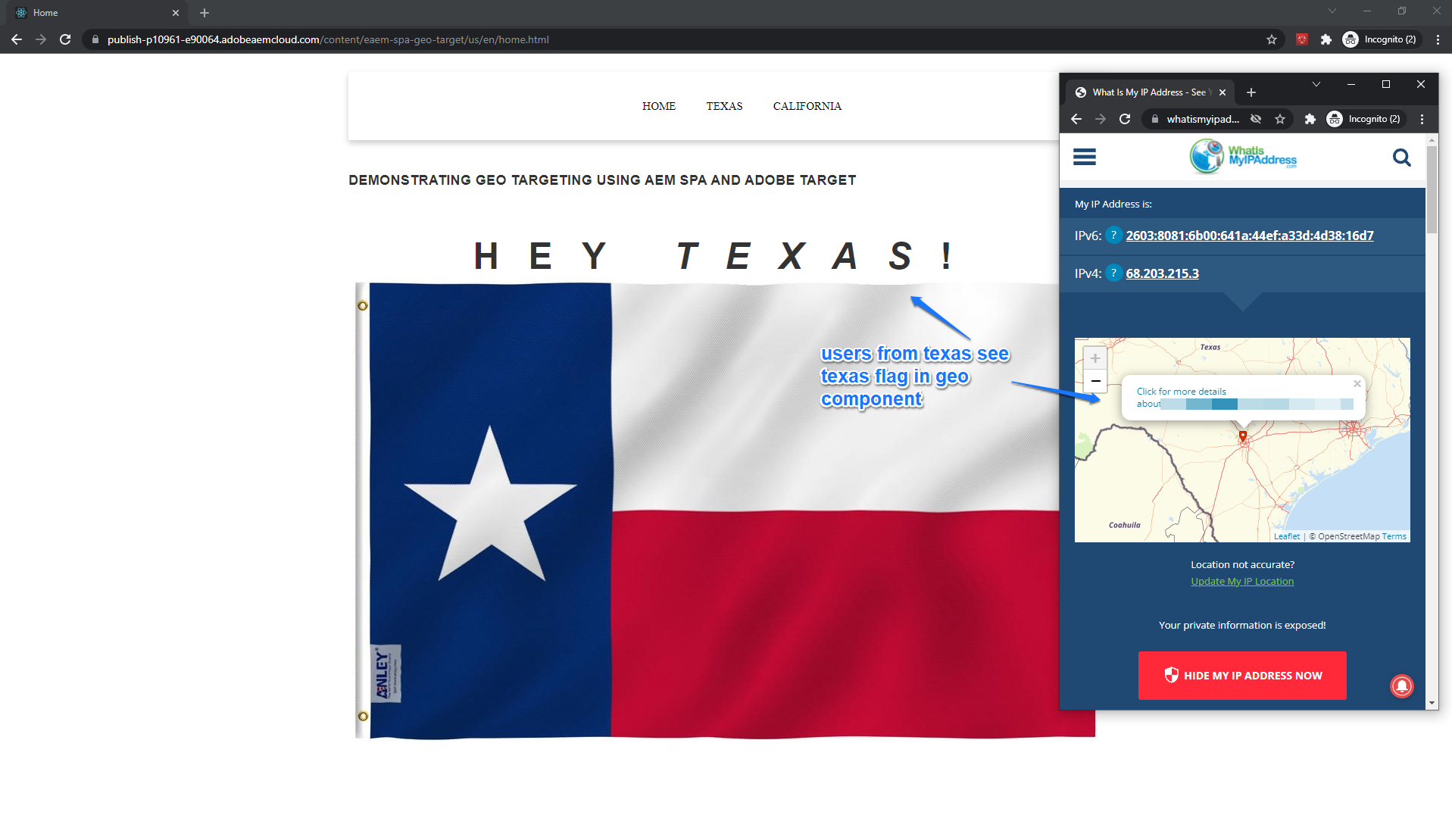
Experiencing Adobe Experience Manager (AEM, CQ): AEM CS - Geo Targeting in React SPA Using Experience Fragments and Adobe Target

Map SPA components to AEM components | Getting Started with the AEM SPA Editor and React | Adobe Experience Manager

Experiencing Adobe Experience Manager (AEM, CQ): AEM 6560 - SPA Editor Container Class as React SPA Functional Component